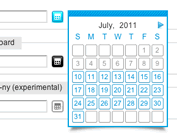
javascriptを使ったフォーム入力のカレンダー
ホームページ制作 に関連する記事です。
 旅行会社から出発日時をカレンダーから選択できる申し込みフォームを作ってほしいという依頼を受けた。
旅行会社から出発日時をカレンダーから選択できる申し込みフォームを作ってほしいという依頼を受けた。
javascriptを使ったフォーム入力のカレンダーがないかといろいろ探したところ、以下のものが使えそうだった。
http://www.electricprism.com/aeron/calendar/_semantic.html
以下、依頼内容をまとめる。
出発日は本日の一週間目以降から予約でき、毎週月曜日と金曜日しか選択できない。
また、10月以降から年末までは追加で水曜日も予約できる。
販売停止になった日付については、都度設定することができ、その特定日には申し込みができないようにしたい。
来年の一月で売り切りなので、それ以降も申し込みができない。
海外旅行がターゲットのため、休日の設定はなし。料金の加算については以降のページでプログラムが計算すればよい。
といった内容だった。
まずは日本語化
月表示について配列に入っているだけなので、英語表記を日本語表記に変更する。
月、年の表示になっているものを年、月に変更し、配列をいぢって年、月という表示に変更した。
休日の設定ができるプログラムになっており、休日の場合は日付選択できない仕様となっているのだが、それとは逆に設定した日付だけリンクが表示されるようにプログラム改修を施した。
出発できない日の合計より、出発する日の合計の方が少ないので、出発する日を配列に読み込んだ方が(少しでも)軽くなるのではないかと考えた次第である。
こうすることにより、売り切れた日をプログラムから削除するのみで、その日は選択できないこととなる。
CSSとjavascriptが組み合わさって見た目もよく、軽快に動くjavascriptカレンダーだと思う。
独自にカスタマイズしたサンプルはこちら。
https://www.yuta-system.com/CAL/
ホームページ制作・システム構築・DB設計
●ユタデザイン
●住所:〒135-0062
東京都江東区東雲2-7-5-2105
ユタデザイン
+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+-+
- イプシロンのPHPサンプルプログラムをPHP環境7とPEARを使って動かす方法。
- GMOのサーバでphpMyAdminを設定する時につまずいたこと。
- MAMPのPDOで「SQLSTATE[HY000] [2002] No such file or directory」が表示されたはなし。
- magnific-popupで開いたiframeを内側から閉じる方法
- IQOSがすぐに赤いランプが点灯してしまい、スタンバイにならない場合の対処法。
- サイトリリース時に使用するhtaccess
- スマホ専用、ブックマーク促進プログラム。(jquery)
- linkstationのRAIDが壊れたはなし。
- ZendFrameworkのZend/Mail.phpで、差出人が文字化けする件。
- PC用とスマホ用の表示切り替えをCSSだけで行う方法(その3)



